The Best Twitter Bio? The Humble Tweet
Tell me who you are in 160 characters. I'll wait while you try and achieve the level of nuance necessary for the task. This constraint is why you end up with generic Twitter bios that don't tell you much about someone and all look like:
Father, cyclist, biz-dev, and fighting every day for the Quebec sovereignty movement. Working on saving democracy @Meta, ex-Palantir, ex-Accenture, ex of my ex.
Kinda hard to stand out, right? The inability to differentiate yourself on a platform built upon self-expression has always felt surprising to me, so I started to look for alternative means of letting people get to know more about me. The most common approach to gain additional room for expression is to use Twitter's Website field, linking out to a more information-rich bio. But that jump to the web is an opportunity to lose focus, especially in a world where nobody has the attention span to read (or leave Twitter). There are even solutions like Linktree that build upon the link to link to a link of links, letting those links speak for you.
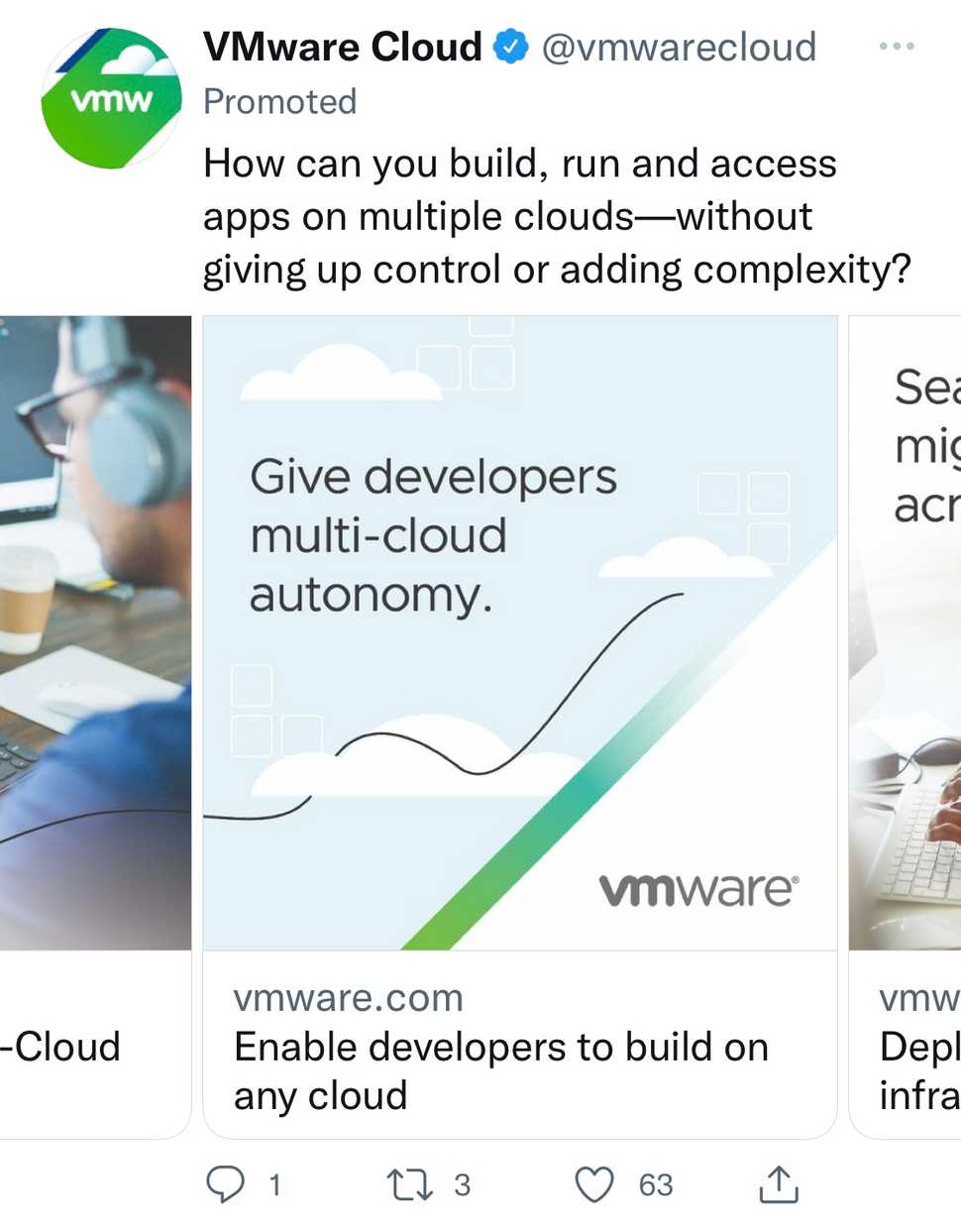
There are plenty of hacks one can imagine using, more advanced users have taken to pinning an “intro thread”, but what I was looking for was an option that would let me be more expressive than a bio, felt eloquent, and was native to Twitter. That's when I remembered the humble Twitter carousel. You may have seen carousels serving you ads for apps or services that everyone is excited about like… VMWare Cloud.

But did you know that Twitter's advertiser tools are available to everyone, without having to pay a penny? 1 That's right, you a regular Twitter user can have the same capabilities as a company that pays Twitter millions of dollars per year. I'm going to show you how to take advantage of them so you can stand out just like household brands such as Disney, Nike, and of course… VMWare.
Who's That Handsome Guy? About Me
About Me
— ✨ Joe Fabisevich ✨ (@mergesort) February 19, 2022
I've always debated whether my bio should link to my home page, my About Me page, or the best posts I've written. Thanks to the carousel I no longer have to choose, and I'm able to put all three front and center. The flexibility of having six links means I can also guide people to the office hours I host, and have room to spare for another link or two.2 As importantly as taking the time to construct the tweet is remembering to pin it, that way anyone who comes to my Twitter account has this information visible immediately.
Do you love red pandas? Love apps? Find out more about what we do!
— The Red Panda Club (@redpandaclub) February 19, 2022
A brand can get really creative by linking to their homepage, their support page3, FAQs, App Store apps, and a whole lot more. The carousel is also a medium to play with, you can use custom artwork to show off your brand's style, which in my case is playful and silly. I created a tweet carousel for my indie development company Red Panda Club as a proof of concept, and pinned it to the top of the @redpandaclub Twitter account.
Building Your Carousel
The process for building your own Twitter carousel is hidden away, but surprisingly easy.
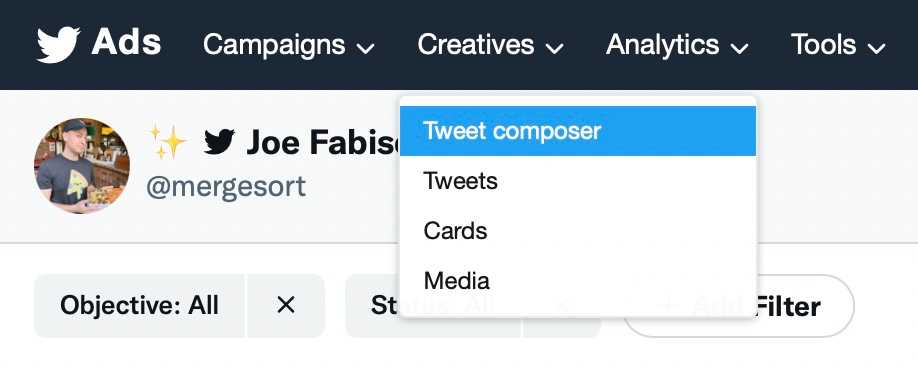
- Head over to ads.twitter.com and look in the navigation bar for a menu titled Creatives. Under Creatives you'll find a menu item titled Tweet Composer, this is unsurprisingly what you'll want to compose tweets. The URL will look something like
ads.twitter.com / composer / XXXXX /carousel, where the XXXXX will be a random set of letters and numbers.

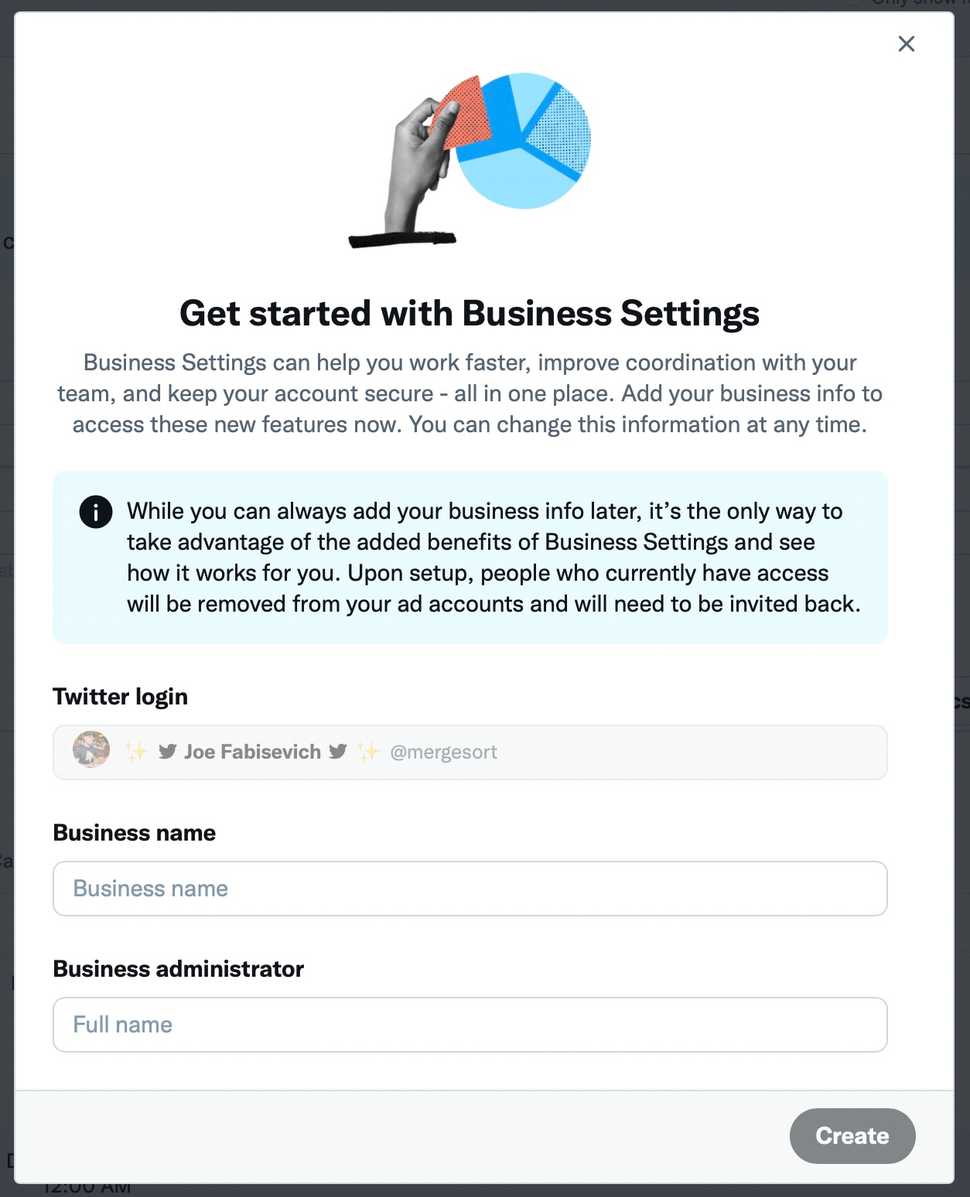
You may run into various popups asking for more information, feel free to ignore ‘em! The only popup you’ll see that you have to fill out is one asking you to setup a payment method and campaign to unlock a Creatives menu. 1 (You really don't have to pay Twitter anything to use the tools but you do need to have a credit card on file to use the Ads Tweet Composer.)

And that's actually it, there's no real step 2 beyond composing your tweet. But to save you some time I'll mention a few things that may seem unintuitive.
A) Your first step for customizing the carousel is to add media. You can't start creating a card by updating the website destination; that will only appear after you've chosen media for your carousel.
B) Website cards can customize the text that displays under a card's image, but app cards always display the app name and app category under the image.
C) You’ll be asked to choose an app carousel or a web carousel, but don’t let that think you can't make one that mixes the two together. To do this you'll need to choose a website carousel and for any app you want to add you'll use your app's App Store or Google Play URL and manually upload your app's icon.
D) The Tweet Composer will default to making your tweet Promoted Only. If you want the composed tweet to show up on your profile timeline remember to uncheck the Promoted Only checkbox. It's worth noting that a Promoted Tweet is a real tweet, but you’ll only be able to find the tweet’s URL in the Twitter Ads dashboard.
E) Cards do not render in third-party clients4, so if that's important to you I recommend including text and links in the body of the tweet. It doesn't look as good in native Twitter clients so it's your choice whether to prioritize this or not.
Now that you know how to build a fun carousel, I'd love to see you get creative. I can't wait to see what kind you come up with. 🎠
-
To add a payment method:
- Click the Create an ad button.
- You may be prompted to confirm your timezone, then click Let's go.
- A popup will display asking you to Choose your objective.
- Exit this screen by clicking the cancel button in the bottom right corner of the screen.
- In the top right corner you will see your account name, clicking it will show a dropdown option that says Add new payment method.
- Add a credit or debit card and from now on you should see the Creatives menu that you need to access the Ads Tweet Composer.
-
I expect these links to change so I'm not particularly attached to them, and if I ever do change them I can always post an updated tweet. Alternatively using a link shortener is a good strategy for not having to change the underlying data.↩
-
Twitter doesn't let website carousels link to custom URL schemes so I got a little creative with my support link. Using my redpanda.best URL shortener I linked to a page who's contents contain
<body onload="javascript: window.location.href= 'mailto:[email protected]'; ">, to work around the fact you can't use amailto:URL.↩ -
Unfortunately the underlying cards these carousels are built on aren’t exposed in the v2 third-party API tweet payload, so they can’t be rendered in them.↩
Joe Fabisevich is an indie developer creating software at Red Panda Club Inc. while writing about design, development, and building a company. Formerly an iOS developer working on societal issues @Twitter. These days I don't tweet, but I do post on Bluesky.
Like my writing? You can keep up with it in your favorite RSS reader, or get posts emailed in newsletter form. I promise to never spam you or send you anything other than my posts, it's just a way for you to read my writing wherever's most comfortable for you.
If you'd like to know more, wanna talk, or need some advice, feel free to sign up for office hours, I'm very friendly. 🙂